카페24 쇼핑몰 상품 아이콘 만들기
오늘은 카페24 스마트 스킨 쇼핑몰에
사용되는 아이콘을 만들어보겠습니다.
아래 이미지에서 빨간라인 부분 BEST 아이콘 처럼 만들려고 합니다.
먼저 포토샵이 있어야합니다.
adobe photoshop 2020 버전을 사용했습니다.
구매가 부담스러운 분들은 adobe 사이트에서 체험판 일주일 사용가능합니다.

01. 포토샵을 켜서, 맨위 상단 메뉴에서
아래 이미지 처럼 빨강라인 부분,
새로 만들기를 클릭합니다
단축키는 Ctrl + N 입니다.

02. 새로 만들기를 클릭하면 아래처럼 화면이
나타나는데, 오른쪽 빨강 라인을 보시면
폭 40 픽셀 높이 15픽셀로
아이콘의 가로세로 이미지 사이즈를
지정하고 하단에 제작 버튼을
클릭하면 됩니다.

03. 그리고 화면 오른쪽 하단에
빨강폰트 1이라고 쓴부분에 +버튼을
클릭해서 레이어을 만들어 줍니다.

04. 그리고 레이어 1 부분이 만들어 졌으면,
아이콘 배경색상을 선택해서 채워야합니다.
아래 이미지 1번 부분을 클릭하면
2번 부분처럼 색상을 마우스로
클릭해서 설정 할 수있습니다.
원하시는 색상을 마우스로
2번부분 박스안에서
클릭해서 설정후 확인버튼을 클릭합니다.

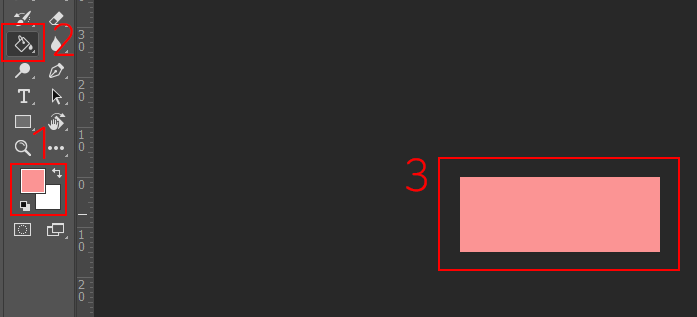
05. 아이콘 배경색상을 선택 했으면
이제 레이어1 부분 배경을 채워야 합니다.
아래 이미지 1번 부분이 색상이 변경됬다면
2번 페인트통 아이콘을 클릭해서
3번 만든었던 힌색 레이어1에 마우스
왼쪽버튼 으로 클릭하면 배경이색이 변경됩니다.

06. 아이콘 배경색상 까지 변경을 했으면,
이제 아이콘안에 NEW BEST 등
텍스트를 입력할 차례입니다.
아래 이미지 1번부분 T모양의
아이콘을 클릭합니다.
그리고 2번 부분 만들었던 레이어 1위에
마우스 왼쪽을 클릭합니다.
그럼 텍스트를 입력할 수 있습니다.
NEW 라고 입력합니다.

07. 아래 이미처럼 NEW라고 키보드로
입력하면됩니다.

08. 이제 텍스트 색상을 변경해보겠습니다.
다시 T아이콘을 클릭하거나 단축기
영문 T를 누르고
입력했던 NEW를 마우스로 드래그합니다.
드래그를 하면 아래 이미지 1번부분 처럼
잡힐 것입니다.
그때 2번 부분을보면 폰트 굵기 폰트사이즈
색상등을 선택해서 변경 할 수있습니다.

09. 저는 폰트는 흰색으로 변경했습니다. 이제 아이콘을 이미지파일로 저장을 합니다
웹용이미지로 합니다. 상단메뉴 파일클릭 내보내기(E)클릭 웹용으로 저장(레거시)클릭
단축키는 Alt+Shift + Ctrl + S입니다.

10. 웹용으로 저장(레거시)를 클릭하면 아래처럼 화면이 나타납니다.
빨강라인 부분을 보면 GIF JPEG PNG-8 등 으로
이미지파일을 저장 할 수있습니다.
저는 JPEG로 하겠습니다.

11. 짠 바탕화면에 저장을 하면 아래 이미지
처럼 나타납니다.
그럼 카페24쇼핑몰 아이콘 완성입니다.

'카페24 쇼핑몰 만들기 > 카페24 쇼핑몰 만들기' 카테고리의 다른 글
| 카페24 쇼핑몰 배송비 배송지 반품 주소 설정 (0) | 2020.03.13 |
|---|---|
| 카페24 쇼핑몰 아이콘 등록하기 (6) | 2020.03.11 |
| 카페24 쇼핑몰 게시판 만들기 및 설정 (0) | 2020.03.05 |
| 카페24 쇼핑몰 카테고리 만들기 (0) | 2020.03.03 |
| 카페24 쇼핑몰 부운영자 만들기 (0) | 2020.03.02 |




댓글